【Adobe fireworks】 画像の背景を透過する方法
画像を表示したいとき、その背景がじゃまだな~と思うことありますよね。
背景の「透過」をAdobe社のfireworksという製品で実施する方法を紹介します。
背景がゴタゴタしていて、ある特定のオブジェクトのみを切り出したい場合は、
を参照してください。
まとめると以下の2プロセスになります。それぞれについて説明します。
- 自動選択ツールで背景を選択し、削除
- 画像をpng形式かgif形式で保存
1. 自動選択ツールで背景を選択し、削除
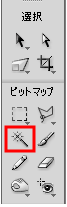
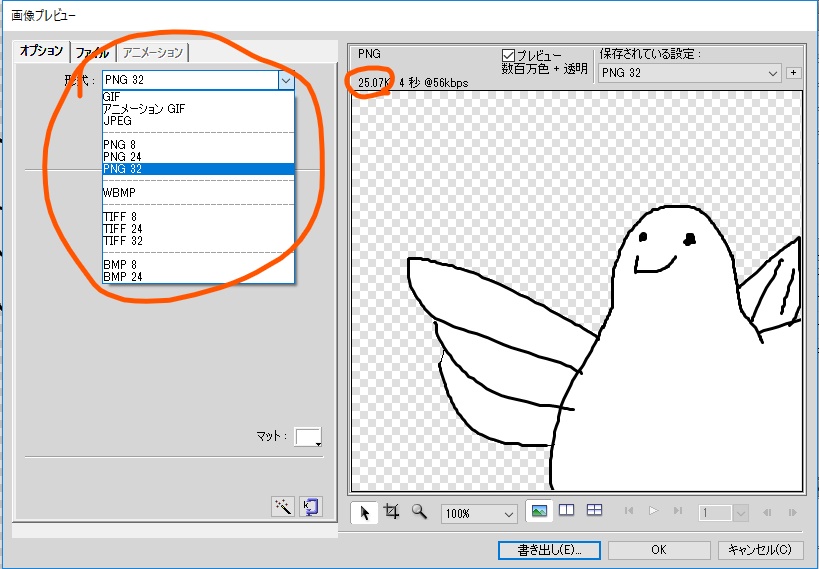
まずは、「開く」から画像を開きます。 そして、左のツールバーから「自動選択ツール」(下の画像の黄色マーカー&赤丸のところ)を選択! ここが肝です(そして、ほぼこれで終わり)。

そして、消したい背景をクリックします。すると、破線(点線)が消したい範囲を囲みながらちかちか回ります。

このとき、もし背景がすべて選択できていなかったら、画面下の「許容量」というレベル(下の画面の黄色マーカー&赤丸のところ)を変えてみましょう。
許容量が高ければ、近い色まで選択範囲に加えてくれます。まったく同じ色でなくても、同じ背景として認識してくれるということです。

もし、逆に、背景と認識してほしくないところまで選択範囲に入ってしまっている場合は、境界線がどこかできれている可能性があります。背景と、内側の境界がしっかり引けているか確認しましょう。もし、きれていたら、ブラシツールや鉛筆ツールでつなげてあげるとよいです。
さて、透過したい範囲をきっちり選択できたら、「delete」キーを押して、削除します。
これで背景を透過できました!! 背景が、白とグレーの□のパターンになっていたら成功です。(これが、背景がなにもないことを表しています)

2.画像をpng形式かgif形式で保存
この状態で、「書き出し」を実行します。
メニューからファイル>「書き出し」を直接選択してもよいのですが、「画像のプレビュー」を選択して、確認しておくことをお勧めします。
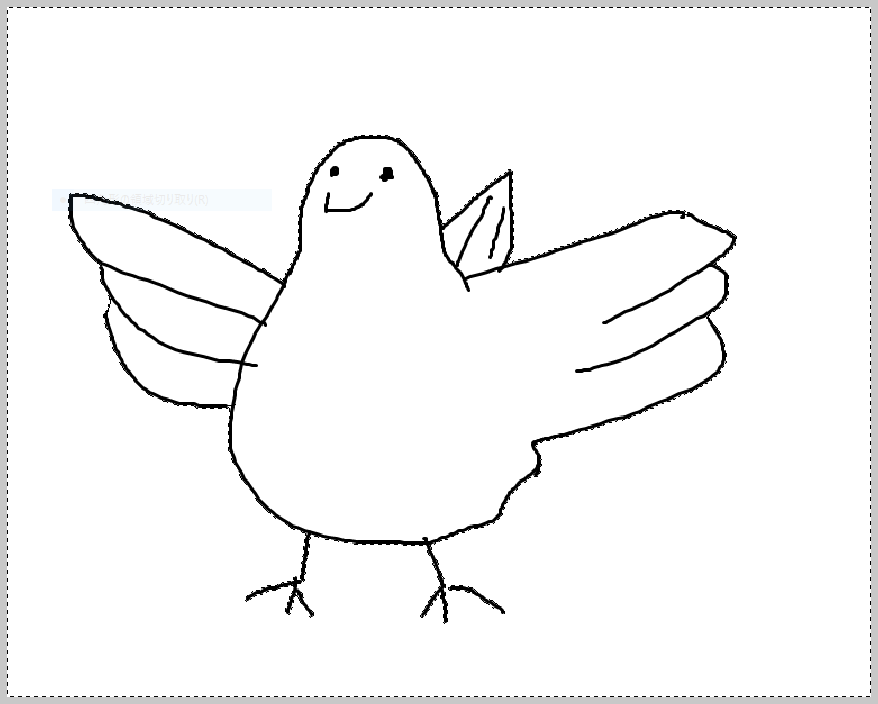
画像のプレビューにした場合、書き出すファイルの形式を選ぶことができます。(左の赤丸のドロップダウン

このとき、gifかpng形式にします。
「png8」「png24」「png32」は数字が大きくなるほど画像がきれいになるので、「png32」がいいと思います。
ただし、右の赤丸で囲っている、書き出したファイルサイズが、200kbを超えそうならば、下げましょう。
webに掲載する画像は、100~200kbくらいが標準のようです。
以上で、画像の背景透過ができました!!